Include an image that conveys what the blog post is about.
Images appeal to readers and help them better assimilate text-based content.
A blog post that has some type of visual that’s a photograph, graphic or some type of infographic typically has better reach than somethings that’s purely text.
Where to Find Images
My two favorite stock image companies are DepositPhotos.com and BigStockPhoto.com. You can buy packages of credits which allow you to license the use of an image for approximate $1-$5 each (depending on the size and use).
If you’d rather stick with using free images, check Flickr’s Creative Commons section or my other favorite: Photopin.com. Be sure the Creative Commons license you choose allows for commercial use. (You ARE a business, after all.)
If you use a Creative Commons image, be sure to give the appropriate photo credit at the end of your post.
Better yet, take your own photos or draw your own illustrations!
What makes an image compelling?
The most compelling images usually have either some element of surprise, or feature a smiling human face that’s looking directly at the camera. Obviously, it’s more important to find an image that helps reinforce your main idea, than to use one just because it has a smiling human. But when it makes sense, opt for the face.
Why? As humans, we love to make eye contact. It draws us in when someone looks our way. And direct eye contact coupled with a friendly smile is even more powerful.
Beyond this, look for ways to extend and reinforce your brand. All of the images on your site and blog should be of the same quality and type.
For example, on my blog, I aim to use a food or cooking-related photo whenever possible.
About the Image Alt Text Tag
In a nutshell, it’s a text description for an image that helps search engines understand the context.
While you may be able to look at a picture and immediately determine what’s happening in that image, it’s essentially meaningless to a search engine unless you include a written description.
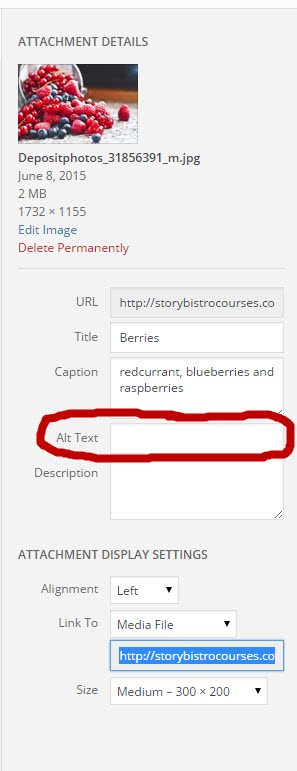
If you’re using WordPress, you can add this description when you upload your image:
While adding alt-text to your images can help to make your content more accessible on the web, it also serves other functions as well, such as helping those with visual and certain cognitive disabilities understand the context of your image.
Since images provide you with an another opportunity to boost your search rank, it would be foolish to not assign alt-text to them. One of the benefits of writing alt-text is that it creates another place within your content to include a targeted keyword, and search engines are less likely to penalize you using a keyword here (assuming you are not a keyword spammer).
To help you write great alt-text that is SEO friendly, here are a few guidelines:
- If your image includes text, be sure to repeat it in your alt-text. While other words can be included in your alt-text as well, the text that is written in the image should absolutely be included.
- Sometimes, images such as company logos imply text but do not actually include it. In these cases, you should include the company name in your alt-text.
- Keep your alt-text short. Think of it like a tweet. As a rule of thumb, your alt-text should be between 5 and 15 words. If you include too much, it can be difficult for search engines to decipher. Shorter alt-text means faster page load time, which is obviously ideal.
- If an image is too technical to describe using 15 words or less, consider talking about your image in the body of your content. In this scenario, it’s advisable to use an alt tag that will refer visually impaired readers to the body of your content where they can find a more thorough description of the image.
- Incorporate SEO keywords into your alt-text. While alt-text provides you with another opportunity to incorporate your SEO keywords into the content, you want to be careful not to go overboard as search engines may classify this as keyword spamming. To best prevent this from happening, try to naturally include an SEO keyword to describe the image, and only use one SEO keyword in your alt-text.
- Make your alt-text meaningful to your readers. At times, you may come across alt-text that appears to have been written with web developers in mind (image sizes, file names, etc), and this provides little value to your readers and no SEO benefit for your content. Your goal should be to make your alt-text meaningful and informative to your readers, which in turn will also help your search rank. To help you write great alt-text, ask yourself questions like, “Why am I using this image?” and, “What message am I trying to convey to my readers with this image?”